简书游戏广告分析
[TCV: 中]
问题引出
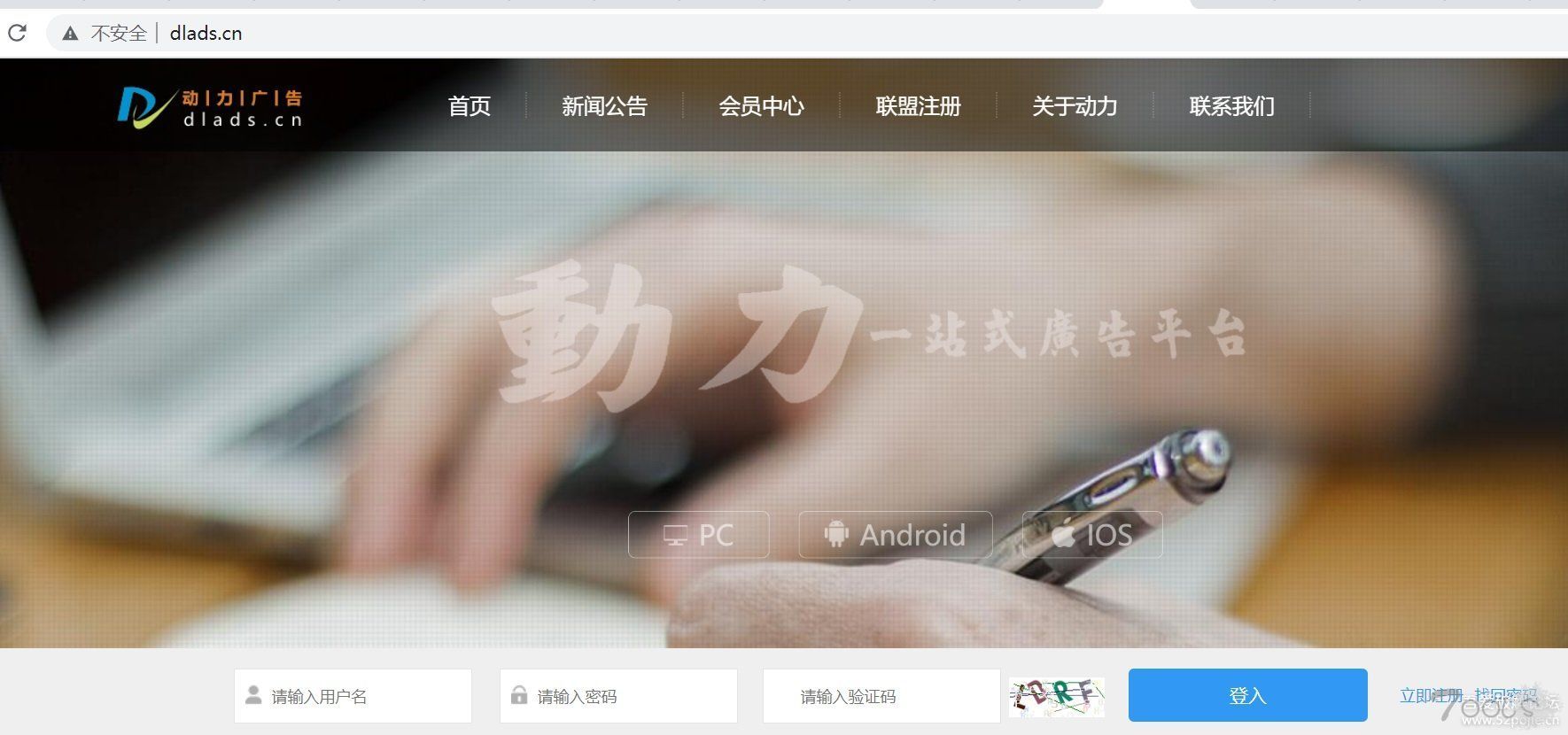
今天上网时无意间打开简书,发现简书中直接插入了游戏广告:
好奇心驱使下,分析了一下广告是怎么插进去的,并把过程分享一下(url中的.均用_代替)
目录
-
抓包
-
分析js依赖关系
-
分析代码
-
自动关闭广告
一、抓包
清除Cookie,清除缓存,抓包
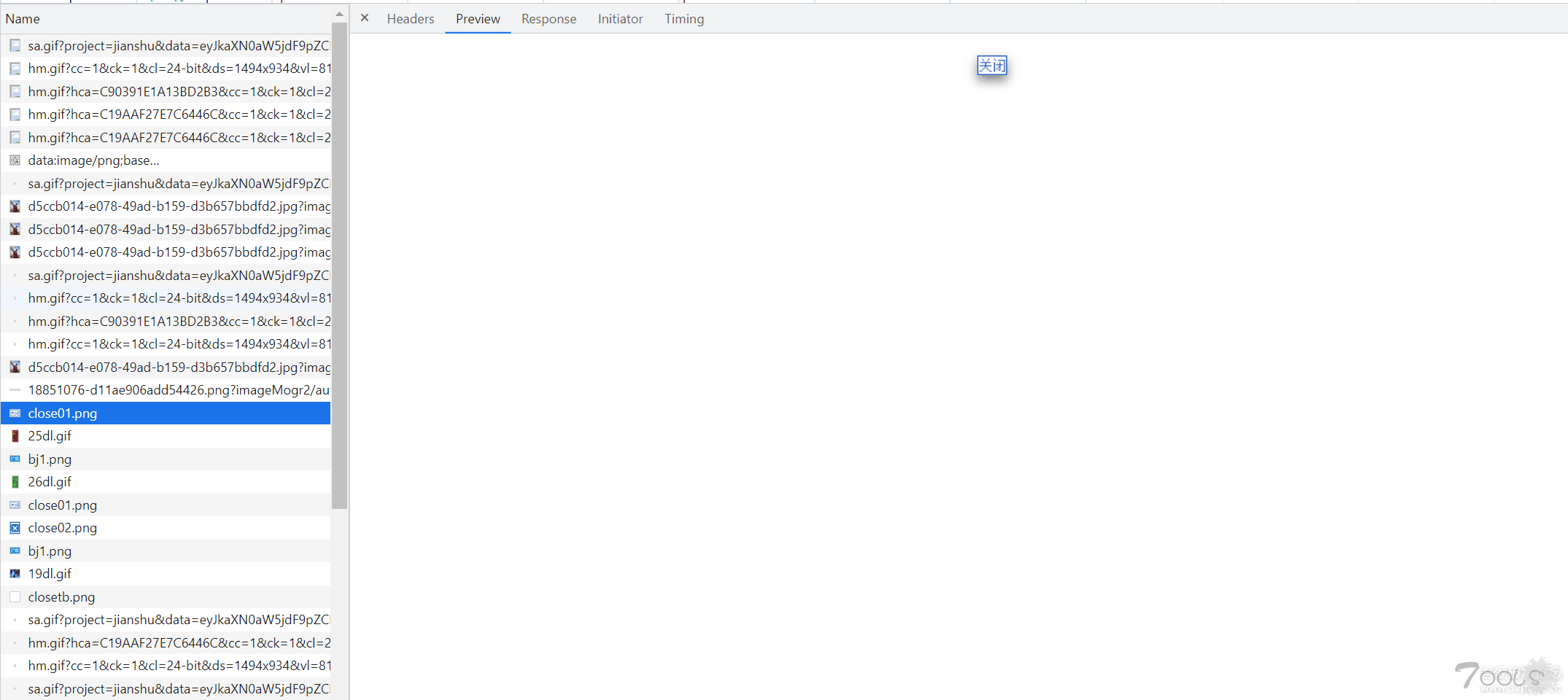
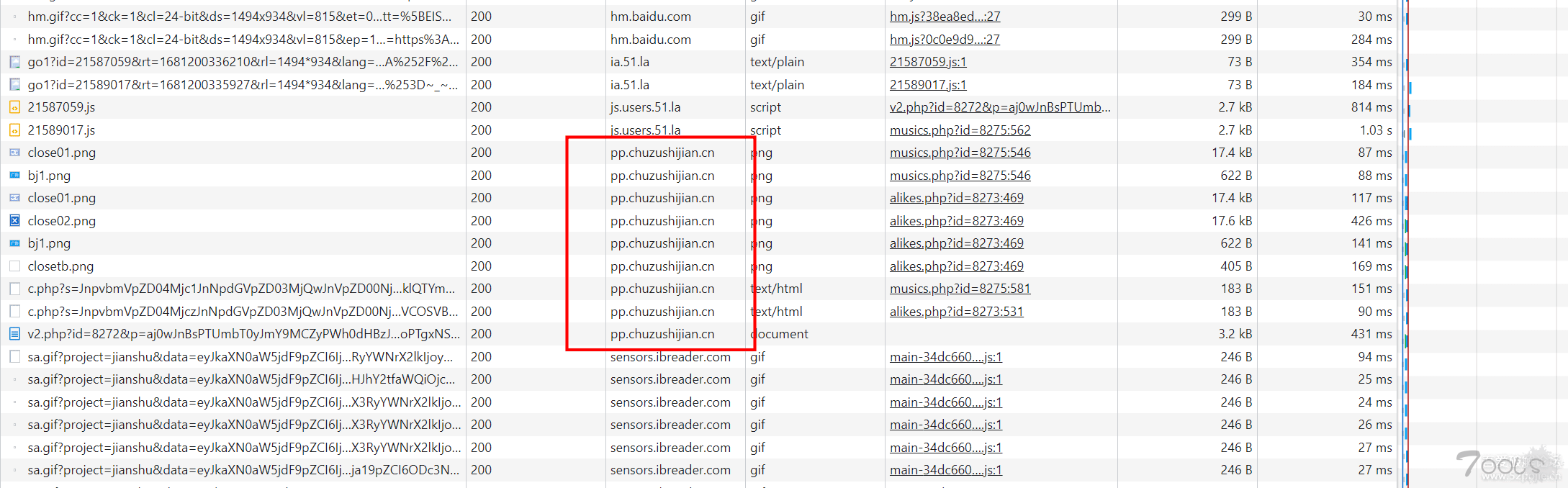
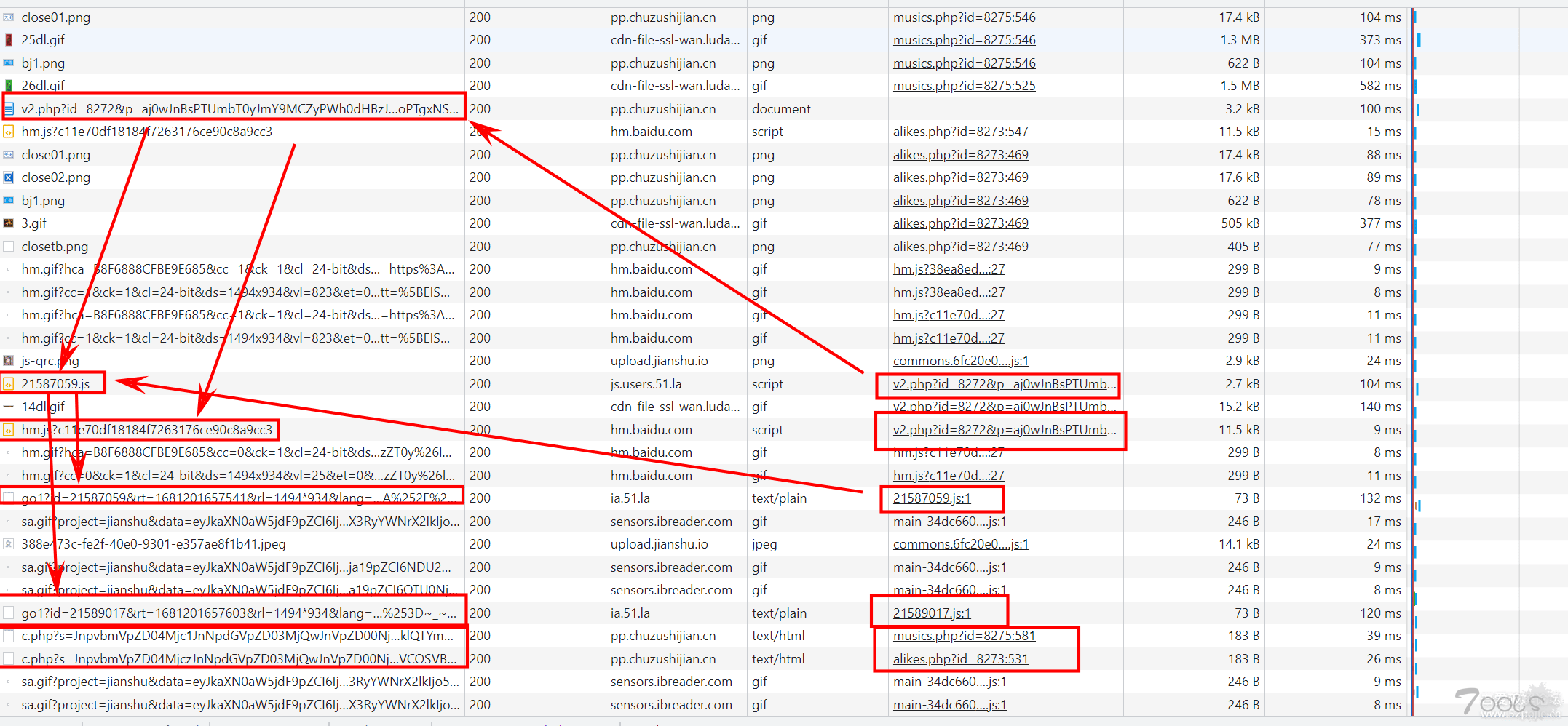
找广告比较好找,可以从这些图片入手
很快就找到了图片链接,查看调用栈,发现了两个可疑文件
https://4698_chushoushijian_cn/alikes_php?id=8273
https://4698_chushoushijian_cn/musics_php?id=8275
访问了一下 https://4698_chushoushijian_cn,是动力广告,专门投放游戏广告的
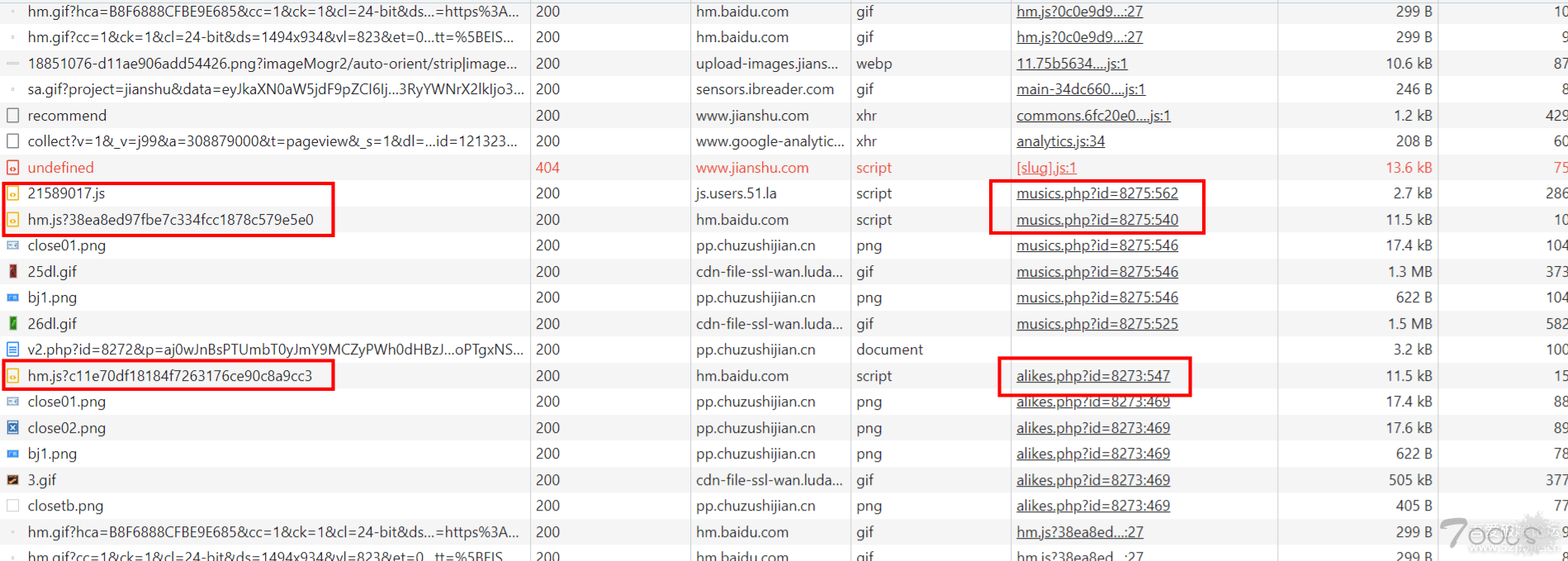
右键选择按domain排序,可以发现更多的可疑链接二、js依赖关系
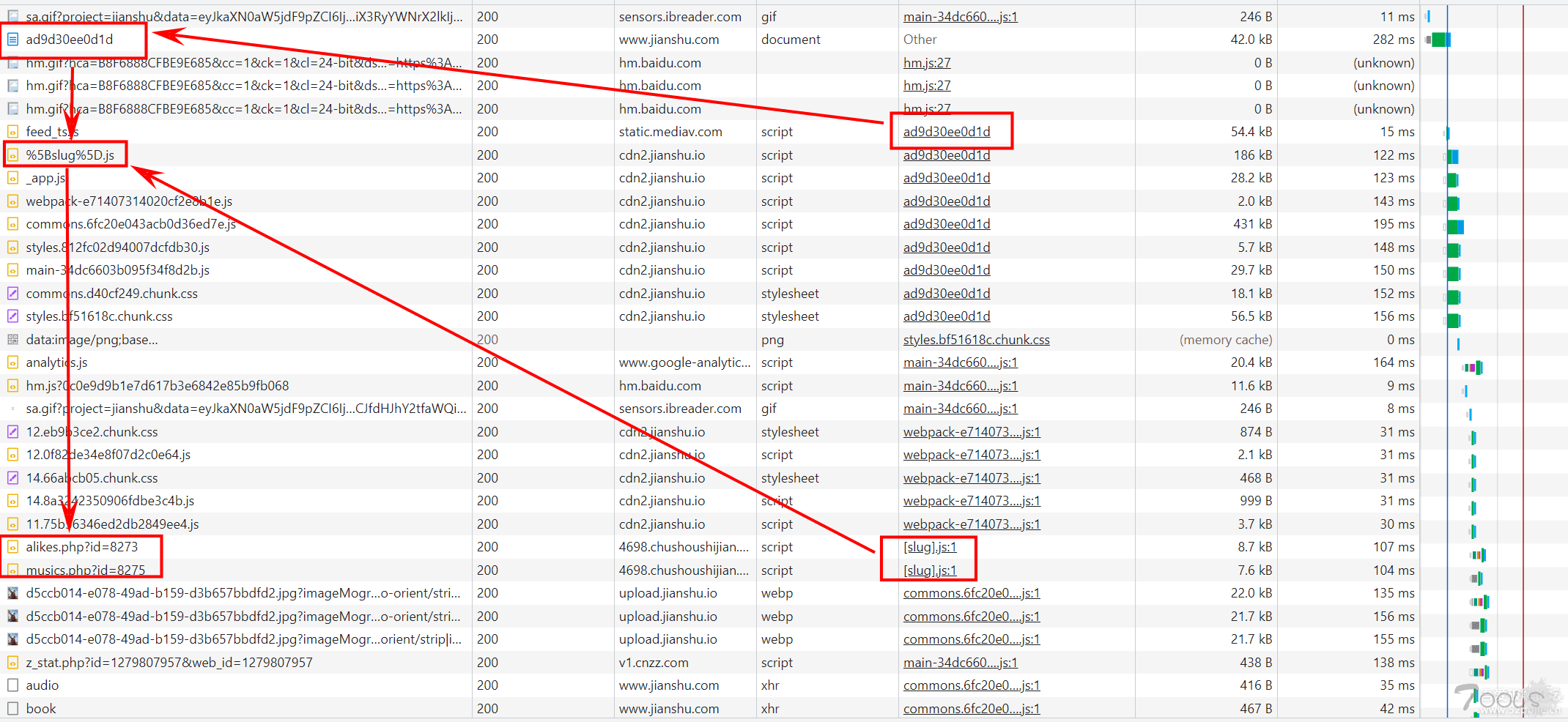
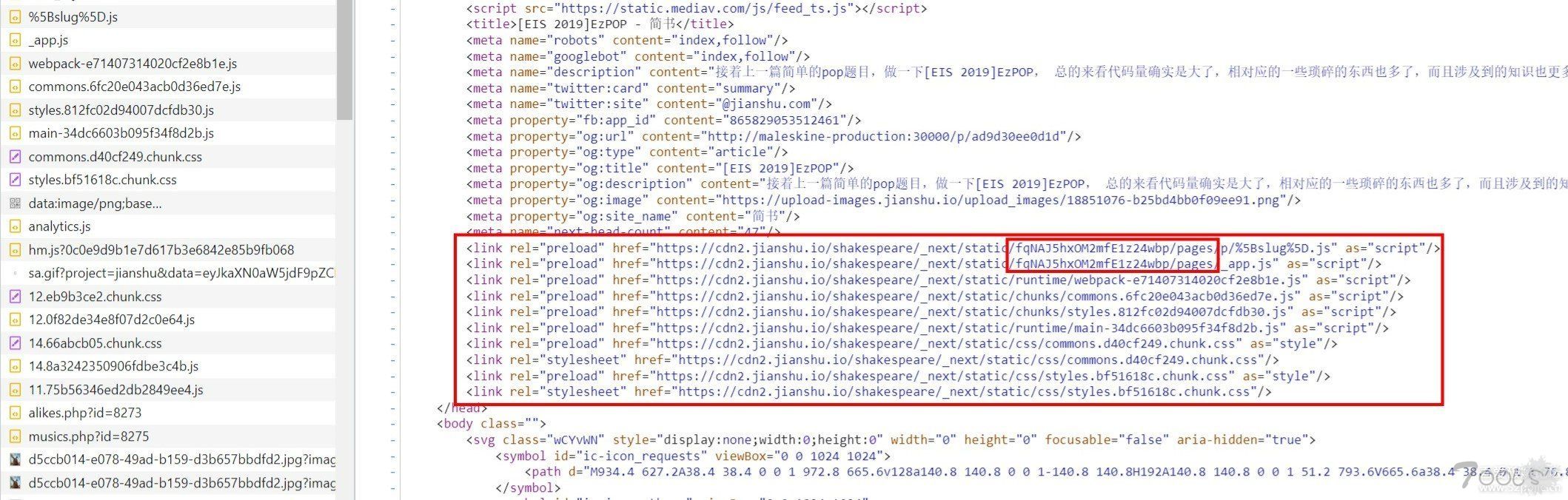
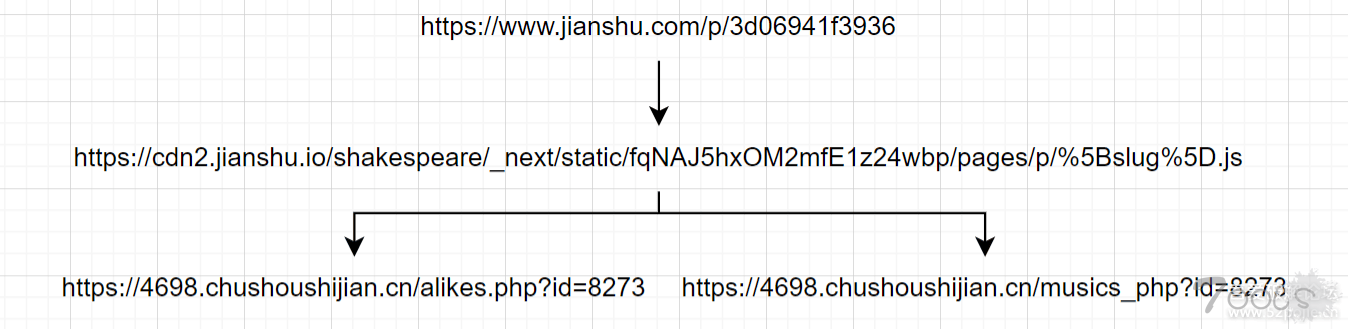
分析一下加载流程
整个加载过程非常复杂
总的来看罪魁祸首是[slug].js,而[slug].js由简书直接加载的
要么是广告商给钱,要么是cdn被投毒了
三、分析代码
[slug].js
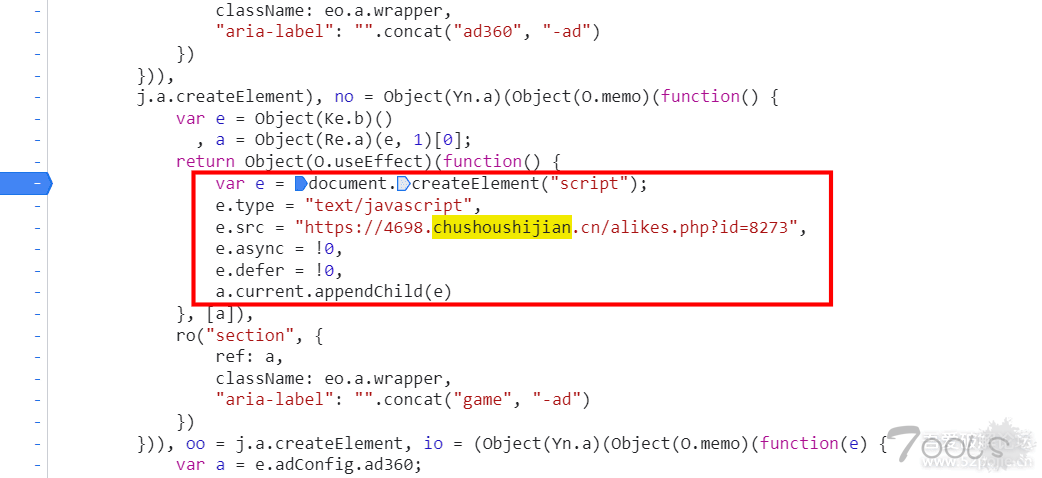
分析一下[slug].js,19858行代码
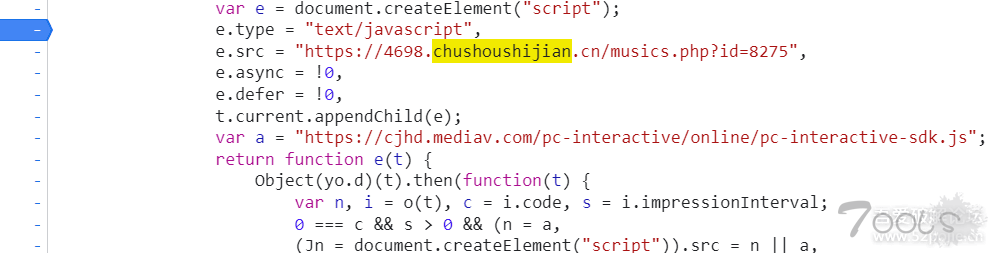
代码中也有大量的业务逻辑,直接搜索一下关键字"chushoushijian"
这里创建了script标签,将两个脚本引入了
下个断点看看,这个函数是怎么被调用的
没有详细去分析,大概看了看,这个函数被加入了一个链表,最终被调用
alikes.php
接下来分析musics.php和alikes.php
先看alikes.php
1. 创建了好几个大对象
os = {
"name": "win10",
"is_mobile": "n"
}ads = [{
"headline": "",
"description": "",
"dispurl": "",
"imageurl": null,
"alt": "",
"url": "https://pp.chuzushijian.cn/c.php?s=JnpvbmVpZD04MjczJnNpdGVpZD03MjQwJnVpZD00Njk4JmFkc2lkPTYmcGxhbmlkPTMwJnBsYW50eXBlPWNwdiZ1cmw9aHR0cHMlM0ElMkYlMkZ5eHRnLnRhb2ppa2UuY29tLmNuJTJGdGclMkZ0dGZjLmh0bWwlM0ZzYyUzRG1NMmlvWmx2d1omdnRpbWU9MjAyMy0wNC0xMSAxOTo0MjowMCZpcD0xMTUuMTcxLjIwLjE0Nw==;5b1dae569c2f22ddf1c291302ae7a738;",
"adsid": "6",
"planid": "30",
"htmlcode": "https://cdn-file-ssl-wan.ludashi.com/wan/newswf/dlgglm/10.gif",
"htmlcontrol": "",
"c2_url": "https://pp.chuzushijian.cn/effect.php?type=ecv&planid=30&adsid=6&zoneid=8273&uid=4698&adtplid=1000&plantype=cpv"
}]z = {
"zoneid": "8273",
"uid": "4698",
"plantype": "cpv",
"sitetype": null,
"site": {
"www.jianshu.com": {
"siteurl": "www.jianshu.com,*.jianshu.com",
"sitetype": "177",
"siteid": "7240"
}
},
"adtplid": "1000",
"width": "320",
"height": "270",
"adstyleid": "1000",
"viewtype": "1",
"viewadsid": "",
"codestyle": '{"border":"FFFFFF","headline":"0000FF","background":"FFFFFF","description":"444444","dispurl":"008000","width":"320","height":"270","zoneid":"8273","plantype":"cpv","htmlcontrol":""}',
"applyplanid": null,
"userstatus": "2",
"adstyle": null,
"insite": "2",
"pvstep": "0",
"ckh": "24",
"ckht": "1",
"ckm": "1",
"ckmt": "1",
"wapckh": "24",
"wapckht": "1",
"wapckm": "1",
"wapckmt": "1",
"refs": "www.baidu.com,www.sogou.com,www.so.com,www.so.com,cn.bing.com",
"waprefs": "so.m.sm.cn,m.baidu.com,m.sogou.com,wap.sogou.com,m.so.com",
"refallowed": "1",
"waprefallowed": "0",
"checkuser": "a:2:{s:4:"week";a:1:{s:5:"isacl";s:3:"all";}s:4:"city";a:2:{s:5:"isacl";s:4:"acls";s:10:"comparison";s:2:"==";}}",
"baiducheckuser": "a:2:{s:4:"week";a:1:{s:5:"isacl";s:3:"all";}s:4:"city";a:2:{s:5:"isacl";s:3:"all";s:10:"comparison";s:2:"==";}}",
"jdcheckuser": "a:1:{s:4:"city";a:2:{s:5:"isacl";s:3:"all";s:10:"comparison";s:2:"==";}}",
"webtitle": "请输入网站标题内容……,",
"countdown": "15",
"browser": "0",
"browser_types": "s:0:"";",
"uset": "0",
"wapset": "0",
"dlset": "1",
"dl_width": "1200",
"wapdl_width": "0",
"wap_webtitle": "背投无效,请输入网站标题,"
}v = {
"tpl": {
"tplid": "1000",
"adtypeid": "1000",
"tplname": "PC端",
"tpltype": "script",
"viewjs": "",
"iframejs": "",
"customspecs": "1",
"customcolor": "1",
"description": "",
"sort": "1",
"status": "y",
"addtime": "2015-05-25 17:21:43",
"adnum": "1"
},
"style": {
"styleid": "1000",
"tplid": "1000",
"stylename": "\u53f3\u4e0b\u89d2",
"htmlcontrol": "",
"specs": "320x270",
"viewjs": "pvid.aid.push(ads[0].adsid); \r\npvid.pid.push(ads[0].planid);\r\npvstas(pvid);",
"iframejs": "var ext= ads[0].htmlcode.substr(ads[0].htmlcode.lastIndexOf(\".\")).toLowerCase();\r\nif (ext=='.html'){\r\n\tvar str = '<div style=\"position:absolute;z-index:10000;background-color:#fff;opacity:0.01;filter:alpha(opacity:1);\"><a href=\"'+ads[0].url+'\" target=\"_blank\" style=\"display:block;width:'+config.width+'px;height:'+ config.height+'px;\"><\/a><\/div><iframe src=\"' + ads[0].htmlcode + '\" width=\"' + config.width + '\" height=\"' + config.height + '\" marginheight=\"0\" scrolling=\"no\" frameborder=\"0\" allowtransparency=\"true\"><\/iframe>';\r\n} else if(ext=='.gif'){\r\n \tvar str = '<a target=\"_blank\" href=\"'+ads[0].url+'\" style=\"display: block;\"><img src=\"' + ads[0].htmlcode + '\" width=\"320\" ><\/a>';\r\n} else if(ext=='.png'){\r\n \tvar str = '<a target=\"_blank\" href=\"'+ads[0].url+'\" style=\"display: block;\"><img src=\"' + ads[0].htmlcode + '\" width=\"' + config.width + '\" height=\"' + config.height + '\"><\/a>';\r\n}\r\n else if(ext=='!'){\r\n \tvar str = '<img style=\"display:block;position:absolute;left:5px;width:auto;border:none;\" src=\"\/\/img.dlads.cn\/images\/laba.gif\"><a target=\"_blank\" href=\"'+ads[0].url+'\" style=\"display:block;text-align:center;line-height:25px;color:#fff;font-size:15px;text-decoration:none;\">' + ads[0].htmlcode + '<\/a>';\r\n} else if(ext=='.jpg'){\r\n\tvar str = '<a target=\"_blank\" href=\"'+ads[0].url+'\" style=\"display: block;\"><img src=\"' + ads[0].htmlcode + '\" width=\"320\" height=\"270\"><\/a>';\r\n}else{\r\n\t var str = \"\"+ads[0].htmlcode+\" \";\r\n}\r\ndocument.writeln(str);\r\nvar C_pv=new Image();\r\nvar m;\r\nvar o=0;\r\nvar iframes=document.getElementsByTagName(\"iframe\"); \r\nfunction a(){\r\nfor(var i=0;i<iframes.length;i++){\r\n var str = iframes<i>.id;\r\n var o = iframes<i>;\r\n if(1){\r\n m= setInterval(function() { \r\n a = document.activeElement; \r\n if(a === o){ v(); }}, \r\n 1);}}\r\n}\r\nfunction v(){\r\n if(o){ return; }\r\n setTimeout(function(){\r\n C_pv.src=ads[0].url+\"&a=\"+Math.random();\r\n },1000);\r\n o=1;\r\n setTimeout(function() { o=0; }, 1000*360);\r\n clearInterval(m);\r\n __cb(ads[0]);\r\n}\r\nif(\"ActiveXObject\" in window){ \r\n\t\/\/str.indexOf(\"proIframe\") > 0\r\n\tsetTimeout(function(){for(var i=0;i<iframes.length;i++){var str = iframes<i>.id;if(1) { __A(iframes<i>,\"focus\",v); } }}, 1000); \t\r\n}else{setTimeout(a, 500);}\r\n\r\npvid.aid.push(ads[0].adsid); \r\npvid.pid.push(ads[0].planid);\r\npvstas(pvid);",
"adnum": "1",
"description": "",
"status": "y",
"addtime": "2015-05-25 17:22:19"
}
}zone = {
"border": "FFFFFF",
"headline": "0000FF",
"background": "FFFFFF",
"description": "444444",
"dispurl": "008000",
"width": "320",
"height": "270",
"zoneid": "8273",
"plantype": "cpv",
"htmlcontrol": ""
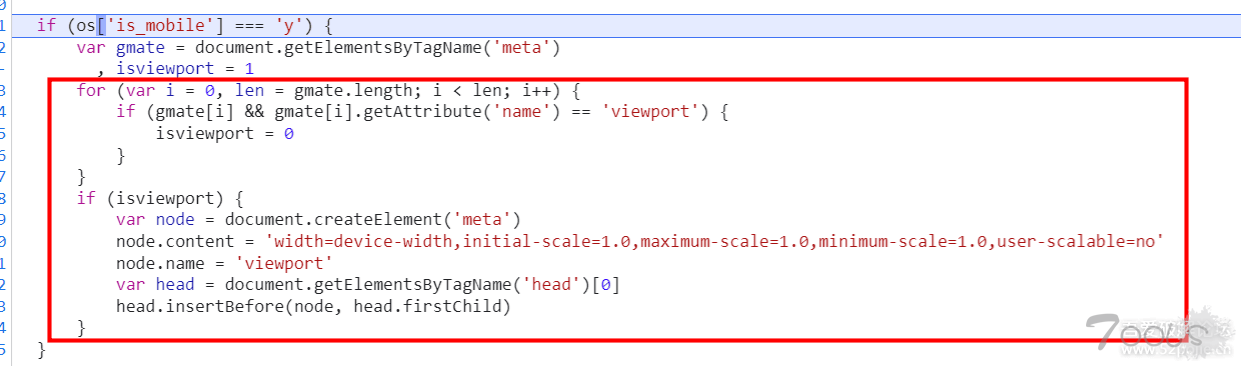
}2. 判断是否为手机
查找是否有name为viewport的meta标签
如果不存在,就新建一个meta标签,如下:
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
width=device-width 表示将视口的宽度设置为设备的宽度,即以设备宽度作为视口宽度,以便更好地适配不同分辨率和屏幕尺寸的设备。
initial-scale=1.0 表示页面初始缩放比例为 1,即不进行缩放,这个值可以根据需要进行修改。
maximum-scale=1.0 表示用户最大缩放比例为 1,即不允许用户对页面进行缩放。
minimum-scale=1.0 表示用户最小缩放比例为 1,即不允许用户对页面进行缩放。
user-scalable=no 表示不允许用户对页面进行缩放。viewport 的 meta 标签用于设置网页在移动设备中的显示效果,可以通过 width、height、initial-scale、maximum-scale、minimum-scale、user-scalable 等属性进行控制。在移动端浏览器中,由于屏幕尺寸、分辨率和像素密度等因素的不同,网页显示效果可能会出现问题,例如字体太小、排版混乱等。为了解决这个问题,开发者可以通过设置 viewport 的 meta 标签来调整网页在移动设备上的显示效果,从而更好地适配不同的手机屏幕。
具体来说, viewport 的 meta 标签通过设置 content 属性来指定一些参数,例如 width 表示视口宽度, initial-scale 表示初始缩放比例,user-scalable 表示是否允许用户缩放页面等等。通过调整这些参数,可以使网页在不同的设备上呈现出更为统一和美观的视觉效果。
3. 接着定义了一个domain,存放了两个地址
domain = {
jsurl: 'https://pp.chuzushijian.cn/',
imgurl: 'https://pp.chuzushijian.cn/',
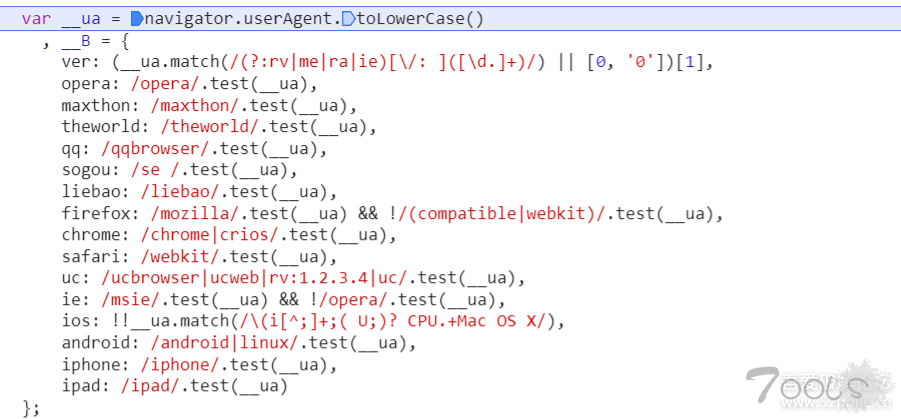
}4. 获取浏览器UA,并从中正则提取出一些有用信息存入__B中
包括当前浏览器的版本,种类
5. 构造两个链接
var ifsrc_cpc = 'https://pp.chuzushijian.cn/v2.php?id=' + (zone.zoneid - 1) + '&p=' + __P() + '&l=' + __LC() + '&t=' + 1681214767
var ifsrc_adx = 'https://pp.chuzushijian.cn/news/33.html?id=' + (zone.zoneid - 1) + '&p=' + __P() + '&l=' + __LC() + '&t=' + 1681214767先看__P方法,是一个大类,经过测试,每次运行的结果都一样,下面仔细分析一下
function __P() {
var win = window
, doc = document
, p = [];
function r() {
var c;
try {
c = win.opener ? win.opener.document.location.href : doc.referrer
} catch (e) {
c = doc.referrer
}
function K(r) {
var s = ['wd', 'p', 'q', 'keyword', 'kw', 'w', 'key', 'word', 'query', 'q1', 'name'];
if (r != '' && r != null) {
for (var i = 0; i < s.length; i++) {
var re = new RegExp('[^1-9a-zA-Z]' + s<i> + '=\([^&]*\)');
var kk = r.match(re);
if (kk != null) {
return kk[1]
}
}
}
return ''
}
c = c ? {
r: encodeURIComponent(c),
k: encodeURIComponent(K(c))
} : {
r: encodeURIComponent(c)
};
return c;
}
function u() {
var c;
try {
c = win.top.document.location.href;
} catch (e) {
c = doc.location.href;
}
return {
u: encodeURIComponent(c)
};
}
function sE() {
var e = 0, m = navigator.mimeTypes, i;
if (navigator.mimeTypes != null && navigator.mimeTypes.length > 0) {
for (i in m) {
if (m<i>['type'] == 'application/vnd.chromium.remoting-viewer') {
e = '1';
}
}
}
if (e != '1') {
var _tk = 'track'in document.createElement('track')
, _se = 'scoped'in document.createElement('style')
, _vl = 'v8Locale'in window;
if (_tk && !_se && !_vl) {
e = '2';
}
if (_tk && _se && _vl) {
e = '3';
}
}
return {
se: e
};
}
function j() {
return {
j: navigator.javaEnabled() ? 1 : 0
};
}
function pl() {
return {
pl: navigator.plugins.length
};
}
function m() {
return {
m: navigator.mimeTypes.length
};
}
function f() {
var v = 0;
if (navigator.plugins && navigator.mimeTypes.length) {
var b = navigator.plugins['Shockwave Flash'];
if (b && b.description)
v = b.description.replace(/([a-zA-Z]|\s)+/, '').replace(/(\s)+r/, '.')
} else if (__B.ie && !window.opera) {
var c = null;
try {
c = new ActiveXObject('ShockwaveFlash.ShockwaveFlash.7')
} catch (e) {
var a = 0;
try {
c = new ActiveXObject('ShockwaveFlash.ShockwaveFlash.6');
a = 6;
c.AllowScriptAccess = 'always'
} catch (e) {
if (a == 6)
return a.toString()
}
try {
c = new ActiveXObject('ShockwaveFlash.ShockwaveFlash')
} catch (e) {
}
}
if (c != null) {
var a = c.GetVariable('$version').split(' ')[1];
v = a.replace(/,/g, '.')
}
}
return {
f: v
}
}
function res() {
var D = screen
, v = D.width + 'x' + D.height;
return {
res: v
}
}
function t() {
var v = document.title;
return {
t: encodeURIComponent(v)
}
}
function l() {
var v = navigator.browserLanguage || navigator.language;
return {
l: v
}
}
function c() {
var v = navigator.cookieEnabled;
v = v ? 1 : 0;
return {
c: v
}
}
function H() {
return document.body && {
h: document.body.clientHeight
};
}
var b = {};
__E([j, pl, m, f, r, u, res, t, l, c, H, sE], function(a) {
__M(b, a)
});
for (var e in b) {
p.push(e + '=' + b[e]);
}
return Base64.encode(p.join('&'));
}很容易分析出来,依次调用j, pl, m, f, r, u, res, t, l, c, H, sE函数,将其执行结果(均为字典)的键值全部存入b字典中
下面依次分析这些函数
j函数:返回是否启用了java
function j() {
return {
j: navigator.javaEnabled() ? 1 : 0
};
}pl函数:返回浏览器安装的插件数量
function pl() {
return {
pl: navigator.plugins.length
};
}m函数:返回浏览器支持的mime类型
function m() {
return {
m: navigator.mimeTypes.length
};
}f函数:检测当前浏览器是否支持 Adobe Flash 插件,并返回其版本号
function f() {
var v = 0;
if (navigator.plugins && navigator.mimeTypes.length) {
var b = navigator.plugins['Shockwave Flash'];
if (b && b.description)
v = b.description.replace(/([a-zA-Z]|\s)+/, '').replace(/(\s)+r/, '.')
} else if (__B.ie && !window.opera) {
var c = null;
try {
c = new ActiveXObject('ShockwaveFlash.ShockwaveFlash.7')
} catch (e) {
var a = 0;
try {
c = new ActiveXObject('ShockwaveFlash.ShockwaveFlash.6');
a = 6;
c.AllowScriptAccess = 'always'
} catch (e) {
if (a == 6)
return a.toString()
}
try {
c = new ActiveXObject('ShockwaveFlash.ShockwaveFlash')
} catch (e) {
}
}
if (c != null) {
var a = c.GetVariable('$version').split(' ')[1];
v = a.replace(/,/g, '.')
}
}
return {
f: v
}
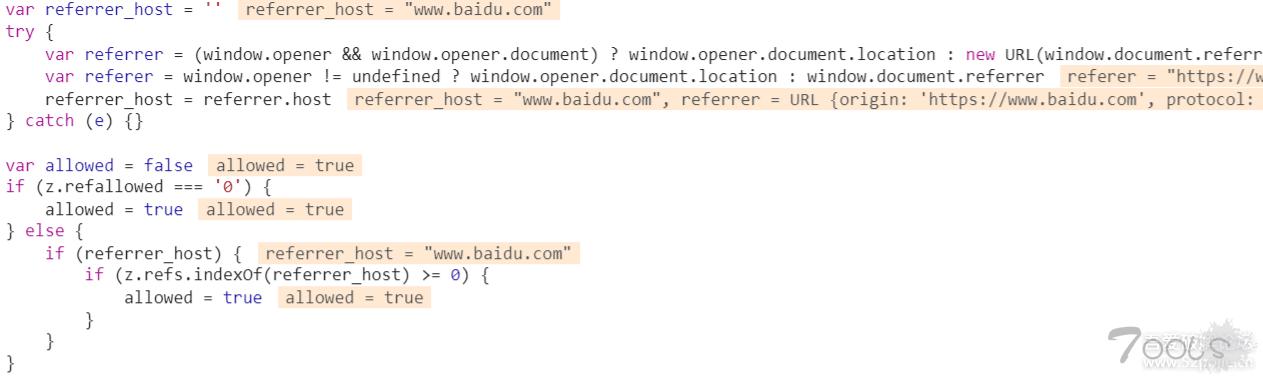
}r函数:获取当前页面的来源信息和可能包含在来源信息中的关键词
function r() {
var c;
try {
c = win.opener ? win.opener.document.location.href : doc.referrer
} catch (e) {
c = doc.referrer
}
function K(r) {
var s = ['wd', 'p', 'q', 'keyword', 'kw', 'w', 'key', 'word', 'query', 'q1', 'name'];
if (r != '' && r != null) {
for (var i = 0; i < s.length; i++) {
var re = new RegExp('[^1-9a-zA-Z]' + s<i> + '=\([^&]*\)');
var kk = r.match(re);
if (kk != null) {
return kk[1]
}
}
}
return ''
}
c = c ? {
r: encodeURIComponent(c),
k: encodeURIComponent(K(c))
} : {
r: encodeURIComponent(c)
};
return c;
}u函数:获取当前页面的顶层窗口的 URL 地址
function u() {
var c;
try {
c = win.top.document.location.href;
} catch (e) {
c = doc.location.href;
}
return {
u: encodeURIComponent(c)
};
}res函数:获取当前屏幕的分辨率(例如:1494x934)
function res() {
var D = screen
, v = D.width + 'x' + D.height;
return {
res: v
}
}t函数:获取当前页面的标题
function t() {
var v = document.title;
return {
t: encodeURIComponent(v)
}
}l函数:获取浏览器的语言设置
function l() {
var v = navigator.browserLanguage || navigator.language;
return {
l: v
}
}c函数:检测浏览器是否支持 Cookie
function c() {
var v = navigator.cookieEnabled;
v = v ? 1 : 0;
return {
c: v
}
}H函数:获取当前页面的文档高度
function H() {
return document.body && {
h: document.body.clientHeight
};
}sE函数:检测当前浏览器是否支持某些特定的技术(如 WebRTC 和 CSS Scoped Styles)
function sE() {
var e = 0, m = navigator.mimeTypes, i;
if (navigator.mimeTypes != null && navigator.mimeTypes.length > 0) {
for (i in m) {
if (m<i>['type'] == 'application/vnd.chromium.remoting-viewer') {
e = '1';
}
}
}
if (e != '1') {
var _tk = 'track'in document.createElement('track')
, _se = 'scoped'in document.createElement('style')
, _vl = 'v8Locale'in window;
if (_tk && !_se && !_vl) {
e = '2';
}
if (_tk && _se && _vl) {
e = '3';
}
}
return {
se: e
};
}最终生成了b,b包含了浏览器的一些特征,我的浏览器当前状态下的b如下:
b = {
j = 0,
pl = 5,
m = 2,
f = 0,
r = "https%3A%2F%2Fwww.baidu.com%2Flink%3Furl%3DxgtwhmaJd433Do_UUtcdd7fq1K02GypeMRyLUlIu0vD0CAkiZ9jtqa1kBQZsSvvq%26wd%3D%26eqid%3De2cfa4250000035600000003643510ba",
k = "",
u = "https%3A%2F%2Fwww.jianshu.com%2Fp%2Fad9d30ee0d1d",
res = "1494x934",
t = "%5BEIS%202019%5DEzPOP%20-%20%E7%AE%80%E4%B9%A6",
l = "zh-CN",
c = 1,
h = 815,
se = "2"
}接着将b变成键=值并用&连接起来,base64一下
接下来看__LC函数,获取当前页面所在的顶层文档(或者当前文档)的主机地址,并进行 Base64 编码处理
function __LC() {
var c;
try {
c = window.top.document.location.host;
} catch (e) {
c = document.location.host;
}
return Base64.encode(c);
}6. 接下来调用__S函数,分析其流程
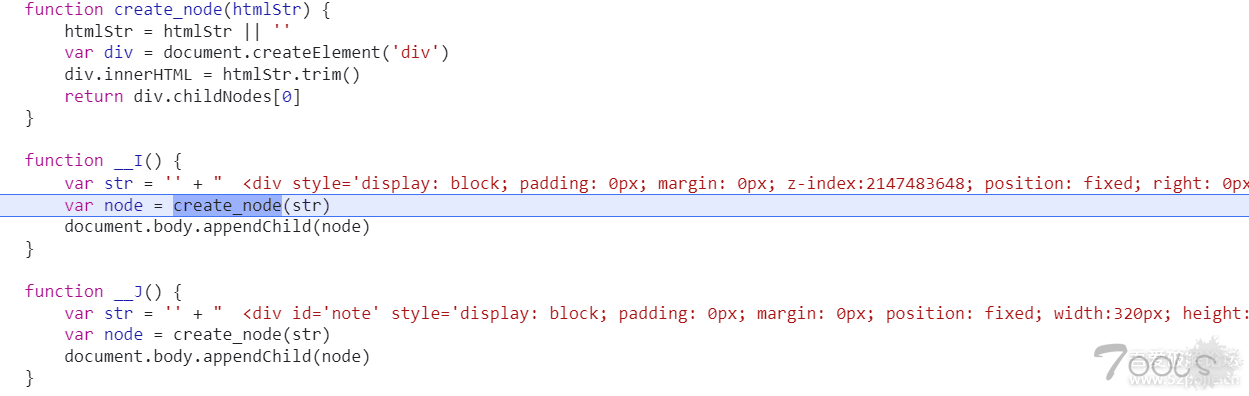
(1) 看I和J函数
新建了两个标签
<div style="display: block; padding: 0px; margin: 0px; z-index:2147483648; position: fixed; right: 0px; bottom: auto; left: auto; bottom: 0px; width: 320px; height: 270px;">
<img class="btnclose" src="https://pp.chuzushijian.cn/images/close01.png" style="display:block;position:absolute;top:1px;right:2px;cursor:pointer;width:27px;height:18px;z-index:2147483648;padding:0 0 0 0;" id="close1">
<img class="btnclose" src="https://pp.chuzushijian.cn/images/close02.png" style="display:none;position:absolute;top:1px;right:29px;cursor:pointer;width:15px;height:18px;z-index:2147483648;padding:0 0 0 0;" id="close">
<a href="#" target="_blank" title="动力广告"><img src="https://pp.chuzushijian.cn/images/bj1.png" style="position:absolute;bottom:0px;left:0px;width:25px;z-index:2147483648;padding:0 0 0 0;"></a>
<a href="https://pp.chuzushijian.cn/c.php?s=JnpvbmVpZD04MjczJnNpdGVpZD03MjQwJnVpZD00Njk4JmFkc2lkPTgmcGxhbmlkPTMwJnBsYW50eXBlPWNwdiZ1cmw9aHR0cHMlM0ElMkYlMkZ5eHRnLnRhb2ppa2UuY29tLmNuJTJGdGclMkZ0dGZjLmh0bWwlM0ZzYyUzRFJVWDQ1T2V0R3ImdnRpbWU9MjAyMy0wNC0xMSAyMDozODo0MSZpcD0xMTUuMTcxLjIwLjE0Nw==;03c8963a79ad640355e73402a148db11; +&do2click=true" target="_blank" style="display:block;width:100%;height:100%;">
<img src="https://cdn-file-ssl-wan.ludashi.com/wan/newswf/dlgglm/18dl.gif " style="display:block;width:100%;height:100%;max-height: none;"></a>
</div>
<div id="note" style="display: block; padding: 0px; margin: 0px; position: fixed; width:320px; height: 25px; overflow: hidden; z-index:2147483648;opacity:1;background:#4F4F4F;bottom:270px; left: auto; right:0px;">
<img class="btnclose" src="https://pp.chuzushijian.cn/images/closetb.png" style="display:block;padding:0px;position:absolute;right:5px;top:7px;width:11px;height:11px;cursor:pointer;z-index:2147483648" id="closetb">
<iframe src="https://pp.chuzushijian.cn/v2.php?id=8272&p=aj0wJnBsPTUmbT0yJmY9MCZyPWh0dHBzJTNBJTJGJTJGd3d3LmJhaWR1LmNvbSUyRmxpbmslM0Z1cmwlM0R4Z3R3aG1hSmQ0MzNEb19VVXRjZGQ3ZnExSzAyR3lwZU1SeUxVbEl1MHZEMENBa2laOWp0cWExa0JRWnNTdnZxJTI2d2QlM0QlMjZlcWlkJTNEZTJjZmE0MjUwMDAwMDM1NjAwMDAwMDAzNjQzNTEwYmEmaz0mdT1odHRwcyUzQSUyRiUyRnd3dy5qaWFuc2h1LmNvbSUyRnAlMkZhZDlkMzBlZTBkMWQmcmVzPTE0OTR4OTM0JnQ9JTVCRUlTJTIwMjAxOSU1REV6UE9QJTIwLSUyMCVFNyVBRSU4MCVFNCVCOSVBNiZsPXpoLUNOJmM9MSZoPTgxNSZzZT0y&l=d3d3LmppYW5zaHUuY29t&t=1681216721" width="320" height="25" marginheight="0" scrolling="no" frameborder="0" id="iFrameshow" allowtransparency="true"></iframe>
<input type="text" id="btnshow" style="width: 0; height: 0; position: relative; right: -100000px; text-indent: -9999">
</div>分为两部分,看一下iframe这个请求
https://pp_chuzushijian_cn/v2_php
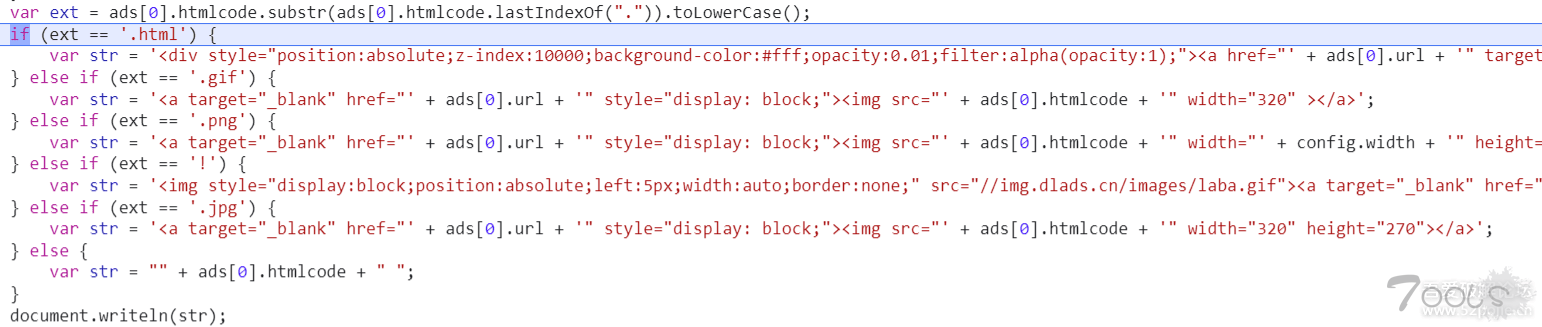
判断当前广告的htmlcode后缀名(在html中的显示类型),这里是gif
于是创建一个a标签
<a target="_blank" style="display: block;">
<img src="https://cdn-file-ssl-wan.ludashi.com/wan/newswf/dlgglm/14dl.gif" width="320" >
</a>展示效果如下图所示:
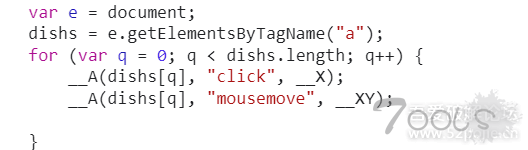
接着给图片添加click和mousemove事件
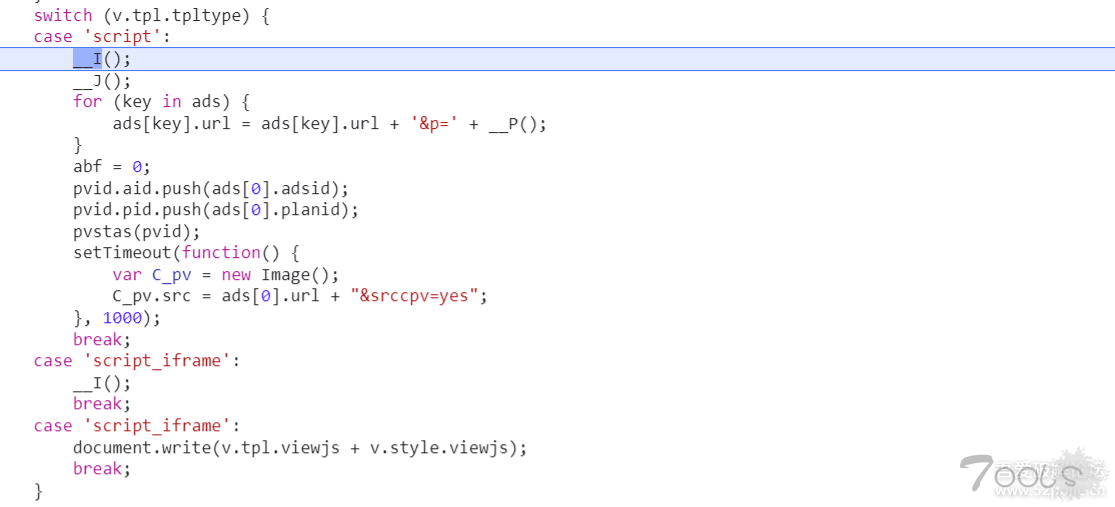
(2) 给ads(advertisement:广告)的url加上p参数
接着调用pvstas函数
function pvstas(pvid) {
var aid, pid;
if (pvid.aid.length > 1) {
aid = pvid.aid.join(',').match(/([^,]+)(?!.*\1)/ig);
pid = pvid.pid.join(',').match(/([^,]+)(?!.*\1)/ig);
} else {
aid = pvid.aid;
pid = pvid.pid;
}
var pv_step = '10'
var runm = z['pv_step'] || pv_step
var rand = parseInt(Math.random() * runm + 1)
if (rand === 1 && pv_step) {
var url = domain.jsurl + 'stats.php?adsid=' + aid + '&planid=' + pid + '&uid=' + z['uid'] + '&siteid=&plantype=' + z['plantype'] + '&zoneid=' + z['zoneid'] + '&adtplid=' + z['adtplid'] + '&sep=' + runm
__L(url)
}
}pvstas随机执行L函数,L函数里面创建了一个script标签,其src就是这个url,向服务器发送数据
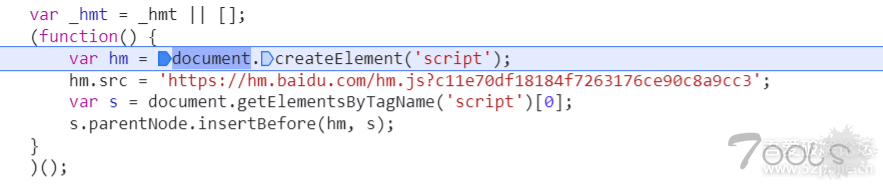
创建一个script标签,其src为百度的一个链接
判断来源是不是以下几个
www_baidu_com,www_sogou_com,www_so_com,www_so_com,cn_bing_com
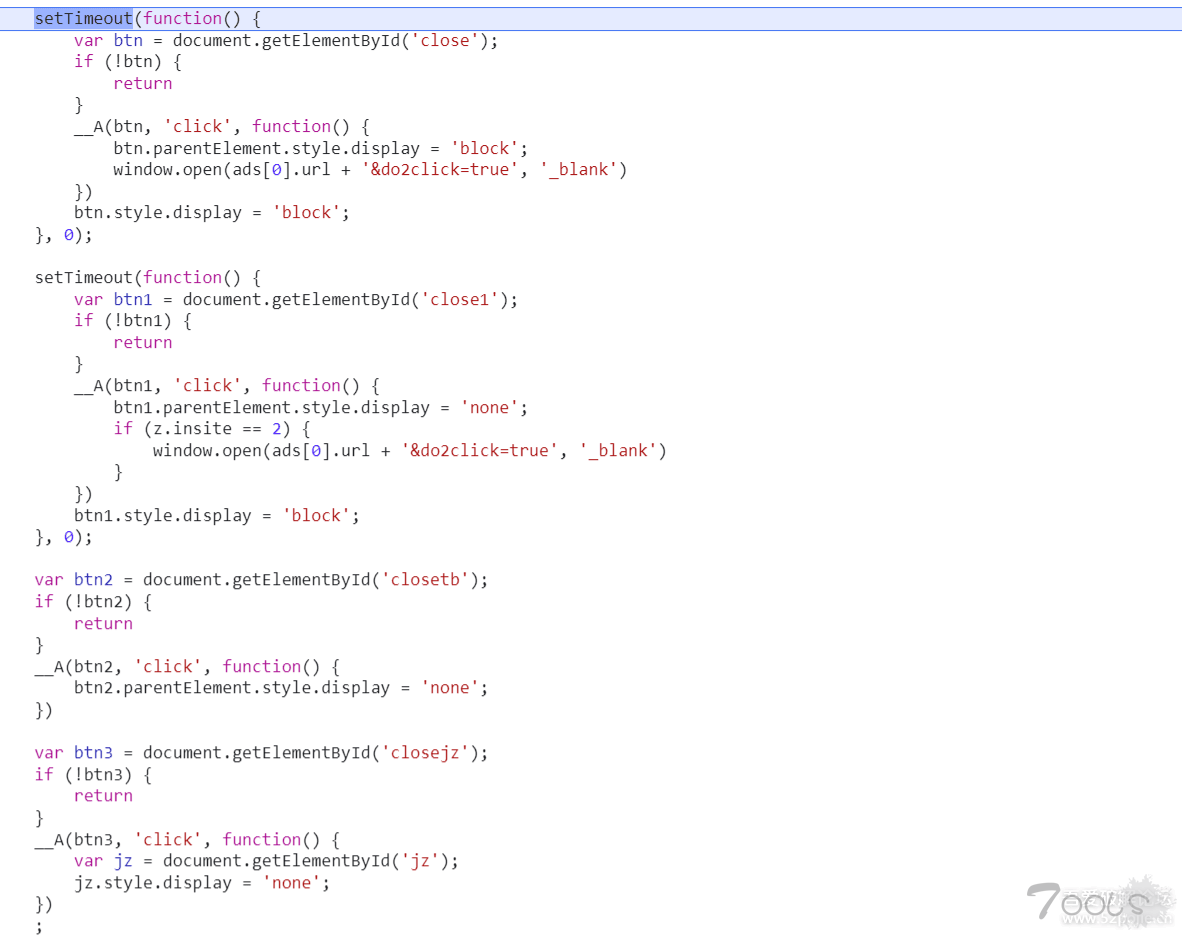
(3) 为关闭按钮绑定click事件,只要一点击,立马先跳转到广告页面
alikes.php主要负责右下角的广告,musics_php负责两边的广告
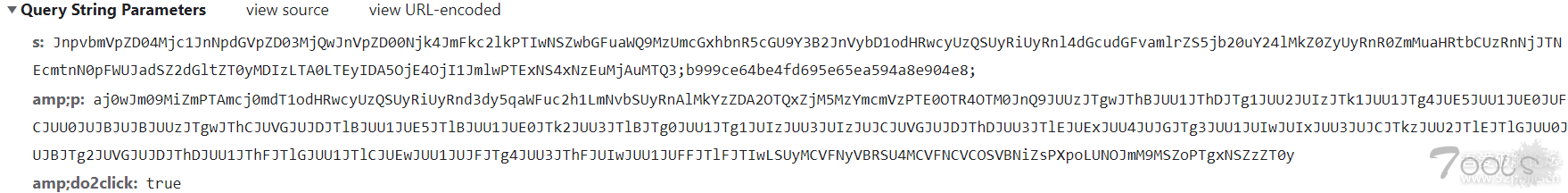
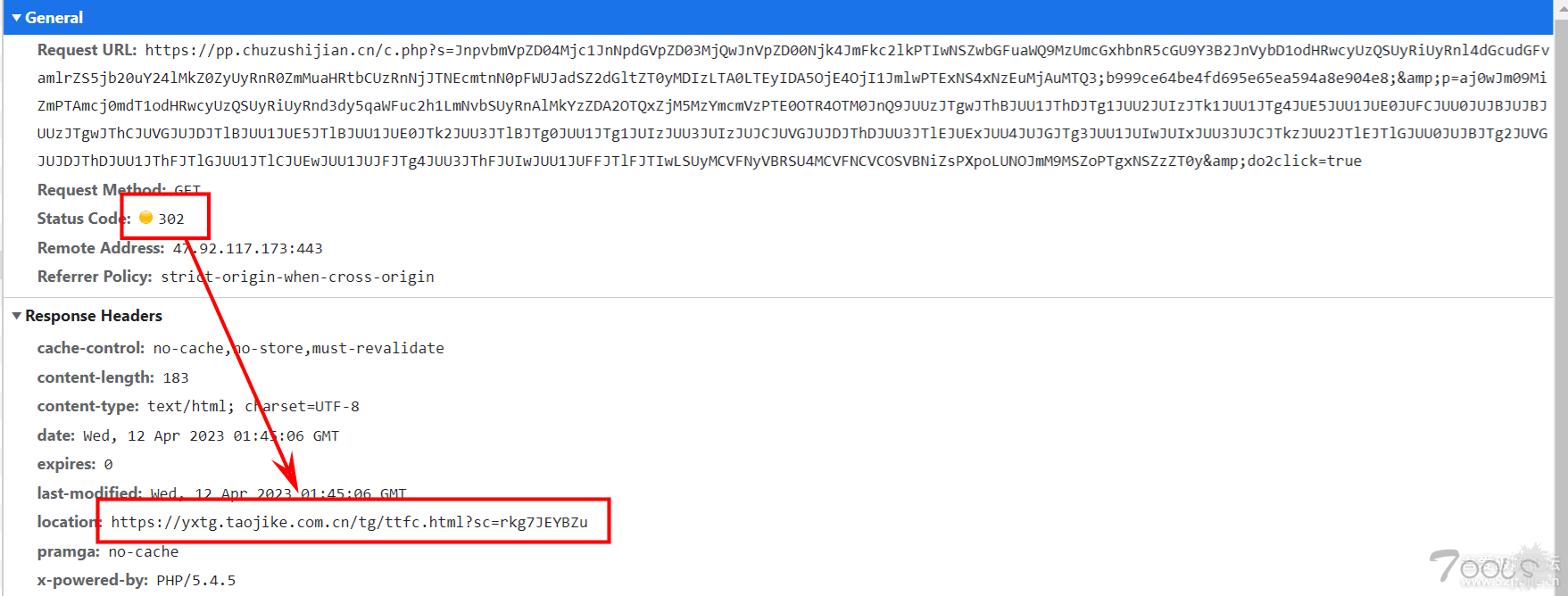
7. 广告是如何跳转的
这是广告的链接,很明显是这个投放公司的域名
https://pp_chuzushijian_cn/c_php?s=JnpvbmVpZD04Mjc1JnNpdGVpZD03MjQwJnVpZD00Njk4JmFkc2lkPTIwNSZwbGFuaWQ9MzUmcGxhbnR5cGU9Y3B2JnVybD1odHRwcyUzQSUyRiUyRnl4dGcudGFvamlrZS5jb20uY24lMkZ0ZyUyRnR0ZmMuaHRtbCUzRnNjJTNEcmtnN0pFWUJadSZ2dGltZT0yMDIzLTA0LTEyIDA5OjE4OjI1JmlwPTExNS4xNzEuMjAuMTQ3;b999ce64be4fd695e65ea594a8e904e8;&p=aj0wJm09MiZmPTAmcj0mdT1odHRwcyUzQSUyRiUyRnd3dy5qaWFuc2h1LmNvbSUyRnAlMkYzZDA2OTQxZjM5MzYmcmVzPTE0OTR4OTM0JnQ9JUUzJTgwJThBJUU1JThDJTg1JUU2JUIzJTk1JUU1JTg4JUE5JUU1JUE0JUFCJUU0JUJBJUJBJUUzJTgwJThCJUVGJUJDJTlBJUU1JUE5JTlBJUU1JUE0JTk2JUU3JTlBJTg0JUU1JTg1JUIzJUU3JUIzJUJCJUVGJUJDJThDJUU3JTlEJUExJUU4JUJGJTg3JUU1JUIwJUIxJUU3JUJCJTkzJUU2JTlEJTlGJUU0JUJBJTg2JUVGJUJDJThDJUU1JThFJTlGJUU1JTlCJUEwJUU1JUJFJTg4JUU3JThFJUIwJUU1JUFFJTlFJTIwLSUyMCVFNyVBRSU4MCVFNCVCOSVBNiZsPXpoLUNOJmM9MSZoPTgxNSZzZT0y&do2click=true有几个参数:
他会重定向到游戏的真实网页
其中p参数为浏览器环境,之前分析了
这个s参数就是目标广告的信息,但是这是直接写死的,也无法分析具体是怎么加密的
四、自动关闭广告
大致分为以下几种方法
-
拦截该广告公司的请求
-
删除创建的广告标签


























评论28次
6,昨天看见书还在想咋这么多广告,老哥文章就来了
感觉像是产业链了
现在的手机和pc网页广告太恶心了....
广告链的背后存在利益的输送,怪不得浏览器都开始广告推广了的
这种应该就是网站管理员接的广告吧,直接加载的js
鲁大师是真流氓
看到广告的时候觉得简书要倒闭了。。
分析的很详细了。
如何把这种广告屏掉,尤其老手机资源都被它们占光了。
之前都是看漏洞分析,这类技术分析也不错,点赞
现在的有没有一个完全纯净的??
其实用油猴,然后挂上csdn的那个脚本,直接全过了
咱能不能把平台给他干掉,挂上t00ls广告
每次这个广告最难关,还容易误点
有没有办法屏蔽这些广告呢,看起来挺头疼
pc端盈利模式堪忧
开着油猴和AdGuard,打开简书一直没见过广告啊,或者使用简悦插件来个沉浸式阅读
分析很顺畅,看的很舒服。 有个想法:感觉经常看简书的可以把host里面chushoushijian.cn 指向127.0.0.1就好了吧 这样在slg那个js那边就不会引入后面的js文件了 这样应该也是可行的吧
浏览器装个去广告插件,舒服
分析的太详细了,学到了老哥
估计没多少钱赚了吧,要接这种广告了。