BurpSuite v2021.10破解版 免Java环境 高速下载(已集成jdk环境 ,已集成注册机)
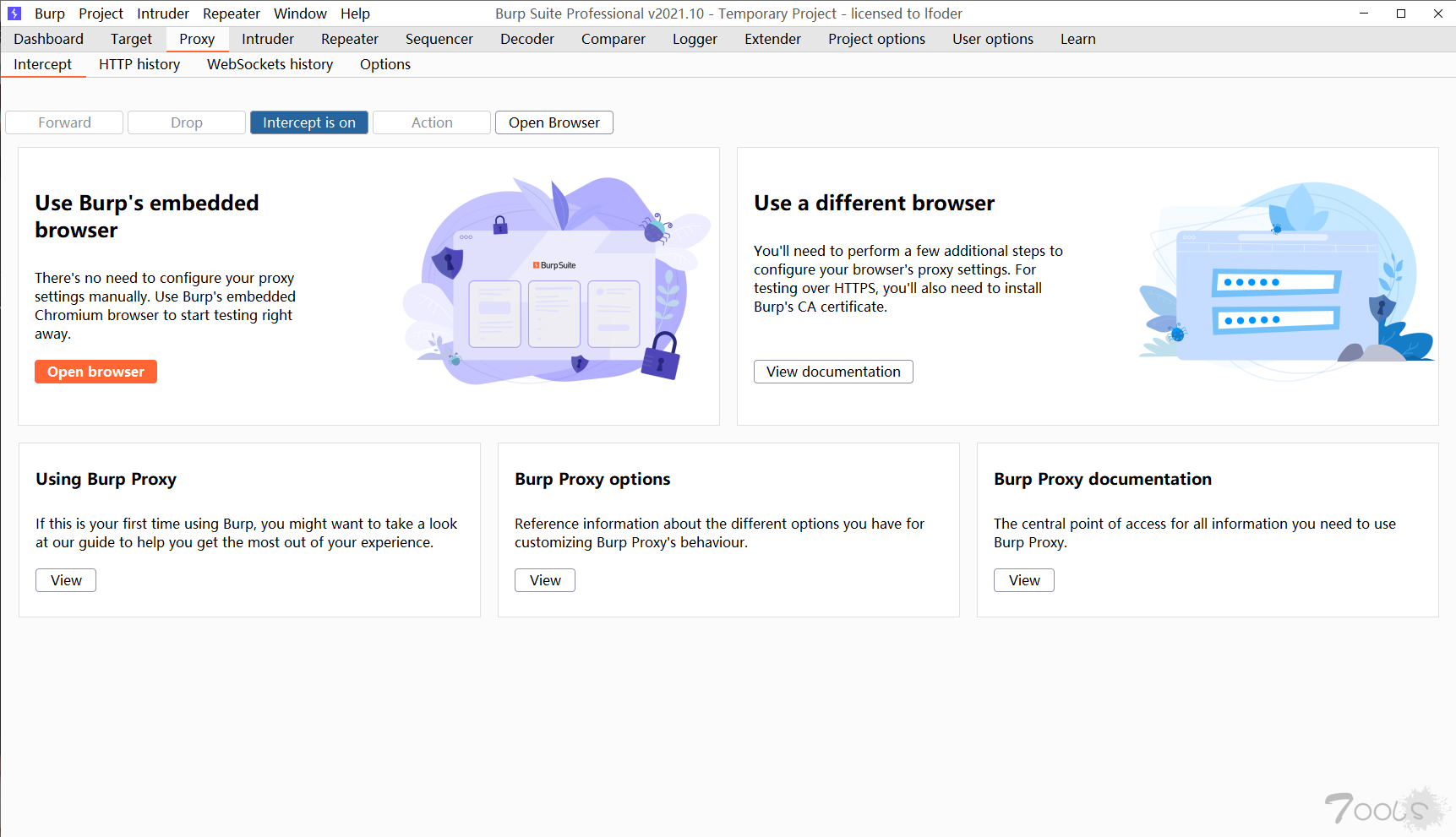
BurpSuite介绍
Burp Suite 是用于攻击web 应用程序的集成平台,包含了许多工具。Burp Suite为这些工具设计了许多接口,以加快攻击应用程序的过程。所有工具都共享一个请求,并能处理对应的HTTP 消息、持久性、认证、代理、日志、警报。Burp intruder用于自动对Web应用程序自定义的攻击。它可以用来自动执行您的测试过程中可能出现的所有类型的任务。例如目录爆破,注入,密码爆破等。
官方网站发布页:https://portswigger.net/burp/releases
官方的姿势研究板块(中文):http://www.portswigger.cn/research/research.html
官方的学习资料和实验室(中文):http://www.portswigger.cn/academy/academy.html
BurpSuite 实战指南(中文):
https://t0data.gitbooks.io/burpsuite/content/
BurpSuite更新
(英文不太好的随便看看就好啦 >_<" )
This release provides several updates to DOM Invader, line wrapping in Burp's message editor, and some bug fixes.
DOM Invader improvements
We have made a number of minor improvements to DOM Invader:
- The DOM Invader icon will now show the number of items DOM Invader has flagged.
- If any interesting items are found by DOM Invader (e.g. an eval sink), then the DOM Invader icon badge will now turn red.
- The number of items will now be shown in the DevTools panel.
- There is now a DOM Invader tab in DevTools, which contains both the Messages and DOM views - these replace the Augmented DOM and Postmessage tabs from previous versions.
- Performance has been improved - by ensuring that DOM Invader is only injecting messages which haven't previously been injected.
- DOM Invader now has a refreshed UI.
As requested by a number of users, we have added support for line wrapping in Burp's message editor. This makes it easier to work with messages that contain lengthy strings, such as authorization tokens.
Line wrapping is enabled by default in both the Pretty and Raw views, but you can toggle it on and off using the button above each message.
Security fixWe have updated Burp's browser to Chromium version 95.0.4638.69, which fixes a number of high severity bugs.
Other improvementsBase64url encoding is now supported in the Inspector.
Bug fixesThis release also contains several minor bug fixes.
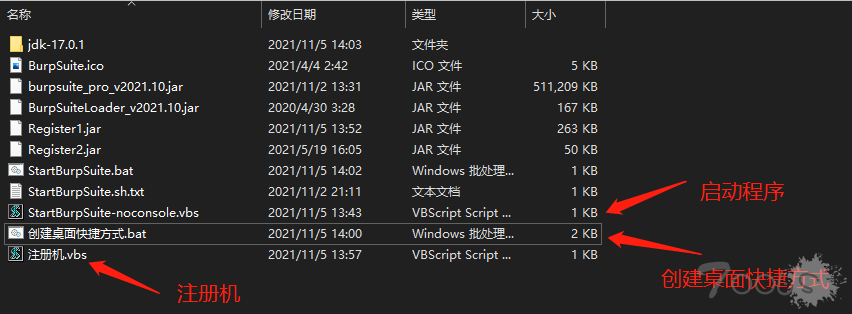
BurpSuite V2021.10 破解版 说明
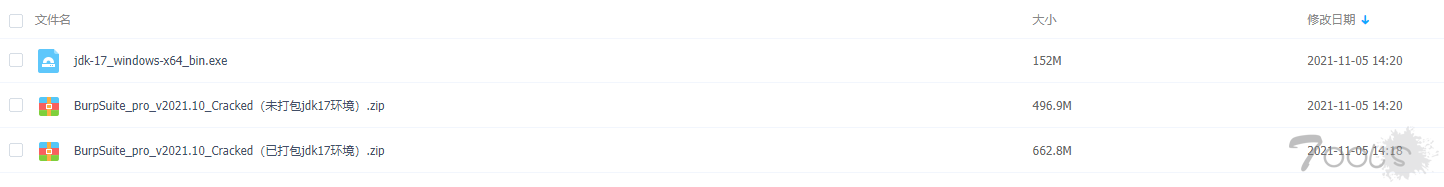
下载 BurpSuite_pro_v2021.10_Cracked(已打包jdk17环境).zip (体积:662.8M) 可在纯净无任何环境依赖的电脑上运行,已内置集成jdk17环境
或 单独下载 BurpSuite_pro_v2021.10_Cracked(未打包jdk17环境).zip (体积:496.9M) 不带 jdk17环境的包,当前版本依赖 jdk 版本 >= 13.
源包来自雾晓团队公众号发布,经过修改集成jdk环境和注册机后二次打包发布。
雾晓团队公众号BurpSuite 发布文章:https://mp.weixin.qq.com/s/LPu0qTEKtYtGdHmuTMfp6A
快速下载分为2个高速通道:
百度盘 链接: https://pan.baidu.com/s/1geCB_su3FOSOX5k6d3omzA 提取码: s5wb
天翼网盘 链接: https://cloud.189.cn/web/share?code=fU3mm2NfQVBz
注意:不要放在中文路径中,或直接压缩包内运行,否则各种奇怪的问题 注意:不要放在中文路径中,或直接压缩包内运行,否则各种奇怪的问题
注意:不要放在中文路径中,或直接压缩包内运行,否则各种奇怪的问题
sha256sum:
6a1232c05bb4a7483dc4262e35732bed11a279e14099702dd93882aa72822710 BurpSuite_pro_v2021.10_Cracked(已打包jdk17环境).zip
ec4244c37660fa6c1eee60c565226fed07ef60f18544ecfea41f0f518f69ef19 BurpSuite_pro_v2021.10_Cracked(未打包jdk17环境).zip
3cf8bed9fa02f7dbcc63af1d17848fc15ab556d929829e543435043135ce5aae jdk-17_windows-x64_bin.exe
注: 天翼网盘可以免登录快速下载,详情如下:
将以下代码保存成 天翼云盘免登录快速下载.html 双击打开即可
<html lang="zh-cn">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"
type="text/css">
<style type="text/css" media="all">
html,
body {
height: 100%;
background-color: rgb(233, 236, 239);
}
body {
display: flex;
align-items: center;
justify-content: center;
}
.container {
height: 60%;
}
.main {
max-width: 648px;
margin: auto;
}
.title {
text-align: center;
font-weight: 300;
font-size: 2.1rem;
}
.label {
font-weight: 300;
text-align: center;
font-size: 1.06rem;
}
.label1 {
font-weight: 300;
text-align: center;
font-size: 1.2rem;
}
.rights {
position: absolute;
margin: auto;
width: 100%;
max-width: 648px;
text-align: center;
bottom: 20%;
}
[url=https://www.t00ls.com/space-uid-666.html]@media[/url] (min-width: 768px) {
.title {
text-align: center;
font-weight: 300;
font-size: 3rem;
}
.label {
font-weight: 300;
text-align: center;
font-size: 1.06rem;
}
.label1 {
font-weight: 300;
text-align: center;
font-size: 1.3rem;
}
}
</style>
<title>
天翼云盘快速下载
</title>
</head>
<body>
<div class="container">
<h2 class="title">
天翼云盘快速下载
</h2>
<h6 class="label">若没有分享密码则无需填写</h6>
<div class="main mt-4">
<form action="https://api.zzux.net/189/down.php" method="get" accept-charset="utf-8">
<div class="form-row">
<div class="col-9">
<input type="url" name="url" class="form-control" placeholder="天翼云盘分享链接" required>
</div>
<div class="col-3">
<input type="text" name="password" class="form-control" placeholder="分享密码">
</div>
</div>
<div class="float-right" style="width: 120px;margin-top: 15px;">
<button type="submit" class="btn btn-info btn-block">立即下载</button>
</div>
</form>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"
type="text/javascript">
</script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"
type="text/javascript">
</script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"
type="text/javascript">
</script>
</body>
</html>






评论63次
亿万年前的 1.7.37路过,始终这个版本,大概率不会换了,毕竟用来用去常用的就那么几个功能,懂得都懂。
1.7.26 现在都还在一直用着
支持,其他人都说还在用1.7,要想挖别人挖不到的洞,新的特性还是要了解的。
虽然还是一直用的老版本,不过还是支持楼主分享
现在Burp包都越来越大了,内存吃的也越来越多,还是1.7.26用到退休吧
用我写的汉化包启动啊,各版本通用。
表哥可以给个下载地址么 通用汉化的
好耶,哈哈哈主要是集成环境很方便,不同版本环境搞得头大不会管理
万年 1.7.37 版本,怕升级上去插件不兼容
装过jdk的需要卸载掉才行吧
以为只有 我一个人在用1.7.37,原来还这么多啊。。。看来还没有完全脱离
工具收集中
亿万年前的 1.7.37路过,始终这个版本,大概率不会换了,毕竟用来用去常用的就那么几个功能,懂得都懂。
用我写的汉化包启动啊,各版本通用。
有汉化破解版的请分享一个,这个版本启动快
亿万年前的 1.7.37路过,始终这个版本,大概率不会换了,毕竟用来用去常用的就那么几个功能,懂得都懂。
1.7.37有完美破解版本吗
用我写的汉化包启动啊,各版本通用。
从以前的二十几M到现在的六百多M, 功能没什么变化, 体积越来越臃肿
还在用1.4.07
亿万年前的 1.7.37路过,始终这个版本,大概率不会换了,毕竟用来用去常用的就那么几个功能,懂得都懂。
去年还在坚持1.7 ,今年已经弃坑入新坑
新版本的要装新版的Jdk,导致好多exp用不了,然后又用回老版本了~
更新了这么多版本,感觉常用的就老版那几个功能
老版本完全够用了 试过换新版的 安装java11 影响其他的jar 就放弃了
1.7.37 用的比较多吧,用来用去核心就是个抓包改包和爆破,插件都有其他工具了。